طراحي سايت با توجه به تجربه كاربر، امروزه به مسئله اي بسيار مهم تبديل شده است. مخاطبان شما چه كساني هستند؟ قصد جذب چه قشري از افراد به سايت خود را داريد؟ آيا مخاطبانتان بيشتر از بين زنان هستند يا مردان؟ هيچ ميدانستيد كه سايتي كه عموم كاربرانش از بين زنان هستند در رنگ و طراحي بايد با سايتي كه مخاطبينش مردان هستند، متفاوت باشد.
با در نظر گرفتن برخي قوانين روانشناسي در طراحي سايت خود ميتوانيد سايتي بهتر و موفق تر داشته باشيد كه مخاطبين بيشتري را به خود جذب ميكند.
در اينجا به ۵ تا از مهمترين قوانين روانشناسي كه ارتباطشان با طراحي سايت اثبات شده است و تأثير زيادي بر كارآيي سايت، جذب مخاطب و همچنين تجربه كاربري دارند اشاره ميكنيم:
تغييرات بزرگ = جذب كاربر يا دفع كاربر
هر كسي كه در ۵ سال گذشته از فيسبوك استفاده كرده باشد ميداند كه اين سايت در طول ۵ سال تغيير خيلي بزرگي نكرده است. اگر به سايت هاي بزرگ و معروف ديگر مثل گوگل و آمازون هم نگاه كنيد آن ها هم هيچ وقت تغييرات خيلي بزرگ در ظاهر سايتشان نداده اند.
دليل اين ثبات چيست؟
دليل اين است كه معمولاً تغييرات خيلي بزرگ در طراحي و ظاهر يك سايت باعث نارضايتي كاربران و مخاطبان آن سايت ميشود به خصوص اگر به طور ناگهاني اتفاق بيفتد. تصور كنيد فردا وارد فيس بوك شويد و با يك سايت كاملاً متفاوت روبرو شويد كه نميدانيد چطور بايد با آن كار كنيد.
پس اگر قصد تغييرات بزرگ در سايت خود داريد، آن ها را به تدريج و در طول زمان انجام دهيد تا مخاطبين خود را از دست ندهيد.
ما به رنگ ها عكس العمل نشان ميدهيم
همانطور كه در ابتدا اشاره شد، يك طراحي وب سايت با توجه به اينكه بيشترين حجم مخاطبين آن مرد هستند يا زن ميتواند متفاوت باشد. بنابراين قبل از هر چيز نوع مخاطبانتان را تشخيص دهيد، حجم بيشتري از زنان مخاطبتان هستند يا مردان يا هر دو.
تحقيقات نشان داده اند كه افراد با ديدن هر چيزي، در عرض ۹۰ ثانيه نسبت به آن به يك ايده و نظر مشخص ميرسند و رنگ جزء عناصري است كه در شكل گرفتن ايده افراد تأثير ۹۰ درصدي دارد. بنابراين رنگي كه در طراحي سايت استفاده ميشود ميتواند به تنهايي باعث موفقيت يا شكست آن سايت شود.
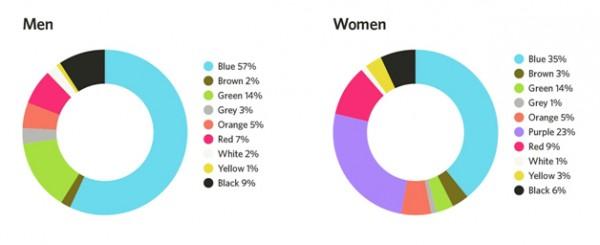
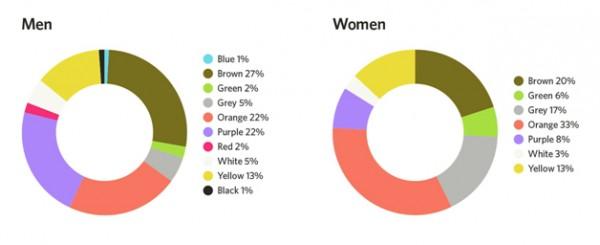
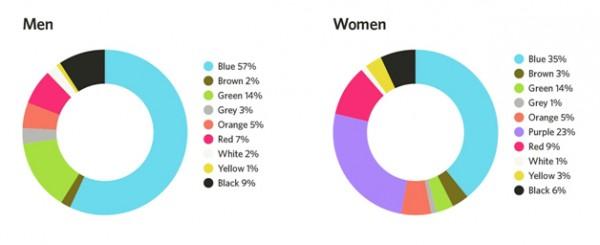
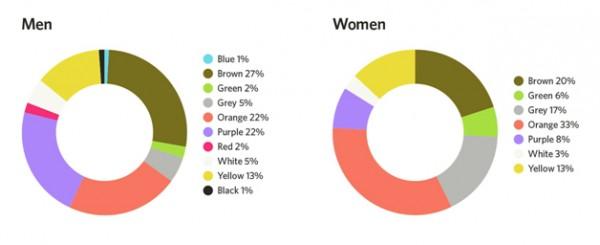
هميشه يادتان باشد كه زنان و مردان رنگ ها را متفاوت ميبينند. در تصاوير زير، رنگ هاي مورد علاقه مردان و زنان و رنگ هايي كه دوست ندارند، نشان داده شده اند:
رنگ هاي مورد علاقه مردان و زنان

رنگ هايي كه دوست ندارند


پس در طراحي سايتتان با توجه به مخاطبان سايت، رنگ را انتخاب كنيد.
همچنين رنگ ها قابليت القاء يك حس يا يك مفهوم خاص را دارند. شايد دقت كرده ايد كه فست فودهاي بزرگ و معروف در سراسر جهان اغلب از رنگ هاي زرد و يا قرمز استفاده ميكنند. آيا تا به حال از خود پرسيده ايد كه اين رنگ ها چه تأثيري بر شما دارند. هنگامي كه شما وارد يك رستوران يا فست فود ميشويد، مسلماً تمايل فروشنده و صاحب آن رستوران چنين است كه اشتهاي شما تحريك شود، در اينجاست كه رنگ قرمز وارد عمل ميشود. از سوي ديگر رنگ زرد اين حس را در افراد ايجاد ميكند كه تمايل بيشتري به خريد محصول داشته باشند. بنابراين تركيب اين دو رنگ براييك رستوران به همين سادگي ميتواند معجزه كند!
حالا ازجنبه طراحي سايت به اين موضوع نگاه ميكنيم. وب سايت هاي گوناگون ميتوانند براي اهداف مختلفي طراحي شده باشند و محتواي متفاوتي داشته باشند. بنابراين بسته به پيامي كه تمايل داريد به بينندگان خود انتقال دهيد، بايد از رنگ هاي گوناگون و مناسب با پيام خود استفاده كنيد. مثلاً رنگ هايي مانند رنگ سبز، احساس طبيعت را به بيننده انتقال ميدهد. در نتيجه اين رنگ ميتواند گزينه مناسبي براي سايت هايي باشد كه محصولات آن ارگانيك ميباشد. اين رنگ همچنين داراي مفاهيمي چون امنيت، رشد، ثروت و مثبت انديشي نيز ميباشد.
رنگ خاكستري كه اغلب به عنوان رنگ خنثي در نظر گرفته ميشود مفهوم جديت را به بيننده القا ميكند. در صورتي كه تمايل داريد در طراحي خود از رنگ هاي قوي استفاده نماييد، رنگ خاكستري ميتواند گزينه مناسبي براي همراهي در زمينه طرح شما باشد چون به راحتي با هر رنگي همخواني دارد.رنگ خاكستري بيشتر براي سايت هاي بيزينسي،
و برخي سايت هاي گرافيكي استفاده ميشود.
يكي از زنگ هايي كه بيشترين استفاده را براي طراحي سايت دارد رنگ آبي است. اين رنگ براي سايت هاي درماني و پزشكي، دانشگاهي و برخي سايت هاي تجاري استفاده ميشود.
رنگ زرد براي سايت هاي فروشگاهي و سايت هاي آموزشي در برخي موارد استفاده ميشود.
البته رنگ ها در فرهنگ ها و كشورهاي مختلف مفاهيم متفاوتي دارند. براي مثال رنگ بنفش در فرهنگ غرب نشانه سلطنت ميباشد.همچنين اين رنگ معرف ثروت و شهرت بوده و سمبل مدرنيزم ميباشد. در فرهنگ آسيايي و شرقي نيز اين رنگ نشانه ثروت ميباشد اما در تايلند بنفش به مفهوم مرگ است. رنگ بنفش در خاورميانه نيز همان مفهوم ثروت را دارد اما در مصر معرف عفت و پاكدامني نيز ميباشد.
يا مثلاً تركيب سبز و قرمز در فرهنگ غرب يادآور كريسمس و سال نو ميباشد در حالي كه در ايران نشانه اي براي شب يلداست.
پس با توجه به اهميت رنگ ها و مفاهيم آن ها و تأثيري كه بر روي بيننده ميگذارند بايد با دقت زيادي رنگ هاي سايتتان را انتخاب كنيد.
در صورتي كه دقيقاً با رنگ ها و مفاهيمشان آشنايي داشته باشيد هرچه بهتر و مؤثرتر ميتوانيد با بينندگان خود ارتباط برقرار نماييد و تأثير صحيحي بر تفكر اين افراد در رابطه با سايت خود ايجاد كنيد.
پديده انطباق حسي
اين پديده يعني عادت كردن و ناديده گرفتن چيزي كه هميشه هست و به طور مرتب تكرار ميشود. (حتي اگر چيز ناخوشايندي باشد)
تا حالا تعجب نكرده ايد كه چرا ديگر صداي پارس كردن سگ همسايه يا صداي ماشين هاي در حال عبور از خيابان نزديك محل كار يازندگي تان اذيتتان نمكند؟ شما حتي ديگر آن ها را نميشنويد!
به اين حالت در علم روانشناسي “انطباق حسي” گفته ميشود. اگر ما بارها و بارها در معرض چيزي قرار بگيريم (صدا يا تصوير يا …) به تدريج آن را ناديده ميگيريم و حتي ديگر وجودش را حس نميكنيم.
خوب حالا اين چه ربطي به طراحي سايت دارد؟ خيلي ساده است: سايتي را تصور كنيد كه در تمام نقاط آن از يك رنگ يكسان و شكل هاي يكسان استفاده شده است، تمام نكات مهم و عمليات و فرآيندهاي مهم و حتي دكمه هايي كه كاربر بايد با آن ها كار كند تفاوت زيادي با هم ندارند. كاربر در چنين سايتي با ديدن رنگ و شكل هاي تكراري در همه جاي سايت دچار همين پديده انطباق حسي ميشود و ديگر آن را نميبيند. به اين ترتيب مطالب و عناصر كليدي كه در سايت خود قرار داده ايد ديگر به چشم نمي آيند.
پس در زمان طراحي سايت بايد از رنگ ها و شكل هاي متفاوت براي نشان دادن مطالب مهم و عناصر كليدي سايت مثل دكمه هاي عملياتي (مثلا دكمه ثبت نام يا خريد) استفاده كرد تا كاربر به راحتي آن ها را تشخيص دهد و ايجاد يكنواختي براي كاربرنكند.
بسياري از افراد فكر ميكنند كه رنگ هاي قرمز و نارنجي بيشترين قدرت جلب توجه را دارند ولي در خيلي موارد اينطور نيست و ممكن است تأثير برعكس داشته باشد. معمولاً يك دكمه به رنگ سبز تأثير بهتري نسبت به يك دكمه با رنگ قرمز دارد.
در ساختار سايت با استفاده از رنگ ها و شكل هاي متفاوت باعث هدايت توجه كاربر به نقاط مهم در سايت شويد و از به وجود آمدن پديده انطباق حسي جلوگيري نماييد. فقط حواستان باشد كه رنگ ها و شكل هايي كه به كار ميبريد با هم هماهنگي و همخواني داشته باشند و باعث اذيت شدن كاربر نشوند. مثلاً بعضي رنگ ها در كنار هم نبايد به كار برده شوند چون باعث اذيت شدن و خسته شدن چشم ميشوند.
نوشته ها هر چه بزرگتر، بهتر
بسياري از طراحان سايت در زمان استفاده از فونت براي يك وب سايت به مسائلي چون شكل ظاهري آن و ميزان جذابيت و خاص بودن آن فونت دقت ميكنند. ولي علم روانشناسي نشان داده است كه بيشتر مسائلي كه يك طراح سايت به آن ها توجه ميكند و اهميت ميدهد، در خيلي موارد براي يك كاربر عادي اهميت ندارند. در واقع چيزهايي كه كاربران سايت به آن ها اهميت ميدهند با چيزهايي كه براي طراح مهم است، متفاوت هستند. كاربر عادي به مسائل خيلي ساده تر مثل كارآيي اهميت ميدهد.
كاربرعادي بيشتر به سايز فونت توجه ميكند تا نوع آن! تحقيقات نشان داده است كه كاربران تمايل دارند نوشته ها بزرگتر و ساده تر باشند و اين باعث ايجاد ارتباط حسي بيشتري با كاربر ميشود.
پس يادتان باشد كه اكثر كاربران جذب نوشته هاي ساده با سايز بزرگ ميشوند. بر طبق پيشنهاد كارشناسان، هرگز در وب سايت خود از فونت با سايز كمتر از ۱۶ پيكسل استفاده نكنيد.
برخي نكات كه در استفاده از فونت ها بايد در نظر داشته باشيد:
با اينكه ميتوانيد از چندين فونت و سبك مختلف در وب سايت استفاده كنيد ولي در كل پيشنهاد ميكنيم كه بيشتر از دو نوع مختلف را به كار نبريد.تنوع بيش از حد در فونت ها و سبك ها باعث ايجاد ظاهري به هم ريخته و پايين آمدن ميزان خوانايي ميشود.
اكثر اوقات استفاده از فونت هاي مختلف يك خانواده ميتواند بسيار اثربخش و خوب باشد. فاصله گذاري در فونت ها هم بسيار مهم ميباشد.
فونت هاي مختلف را امتحان كنيد. فونتي را انتخاب كنيد كه خوانا باشد و با سبك لوگو و برندتان همخواني داشته باشد.
از فونت ها و سبك هايي استفاده كنيد كه در كنار هم با ايجاد كمي تفاوت و كنتراست باعث ايجاد جذابيت شوند. همچنين تأثير رواني فونت بر روي كاربر را هم در نظر بگيريد. افراد نسبت به هر فونتي واكنش هاي مشخص و مشترك دارند همانطور كه نسبت به رنگ ها اينطور هستند. باور كنيد احساسات و عواطف به ميزان زيادي با نوع تايپوگرافي در ارتباط هستند و از آن تأثير ميگيرند. مثلاً فونت هايserif حالت رسمي و اداري دارند و حس رسميت را القاء ميكنند.
تئوري واكنش ادراكي
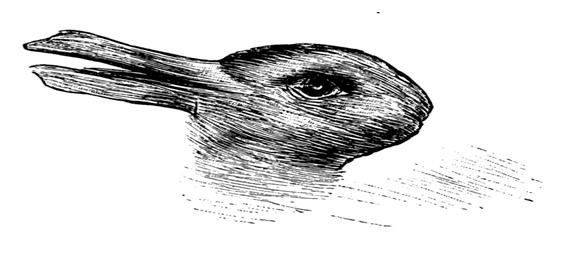
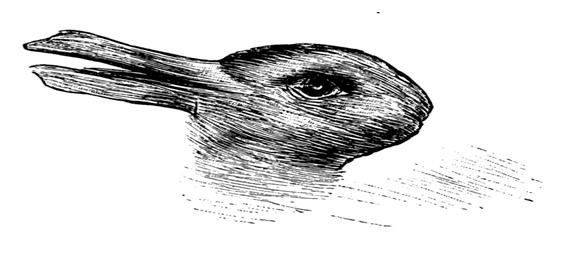
شما چه چيزي در اين عكس ميبينيد؟ يك خرگوش يا يك اردك؟

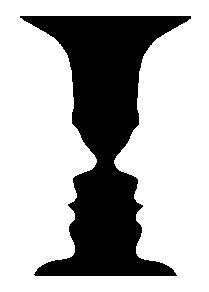
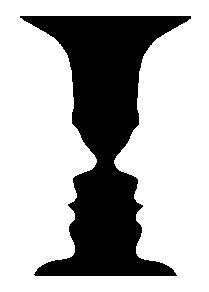
اين عكس چطور؟ يك گلدان يا چهره دو آدم

چيزي كه ميبينيد بر حسب تجربياتتان متفاوت خواهد بود. مثلاً در مورد عكس دوم، اگر شما يك نقاش باشيد و در حال نقاشي كردن يك گلدان باشيد به احتمال زياد در عكس دوم به جاي چهره آدم، گلدان خواهيد ديد. در واقع شما چيزي را در تصوير ميبينيد كه ذهنتان آمادگي بيشتري براي ديدن آن دارد.
به اين پديده در روانشناسي، “تئوري واكنش ادراكي” گفته ميشود. واكنش ادراكي به اين معنا است كه ما اطلاعات جديد را با توجه به تجربيات، انتظارات و اطلاعات موجود در ذهنمان درك و دريافت ميكنيم. مثلاً افراد با فرهنگ هاي مختلف ممكن است يك مفهوم كاملاً يكسان را به طور متفاوتي از يكديگر درك كنند.
خوب، چيزي كه در طراحي سايت حرفه اي در رابطه با اين پديده بايد در نظر گرفته شود اين است كه افراد از طراحي هر سايتي انتظارات مشخصي دارند: انتظارات كلي و انتظاراتي بر پايه زمينه كاري آن سايت.
براي مثال، اكثر افراد انتظار دارند منوي سايت را در يك جاي مشخص در سايت ببينند (عموما در بالاي سايت و در هدر)، پس قرار دادن منو در قسمت پايين سايت و در فوتر باعث سردرگمي بسياري از كاربران خواهد شد و تجربه كاربري را تحت تأثير قرار خواهد داد. همين مسئله براي عناصر ديگري كه در وب سايت ها استفاده ميشوند صدق ميكند. مثلاً اينطور رايج شده است كه اسلايدر يا بنرها را در بالاي سايت قرار ميدهند و كاربر عادت به ديدن اسلايدر در قسمت پاييني سايت ندارد، پس تغيير مكان آن ممكن است تأثير خوبي نداشته باشد.
بله درسته! خيلي خوبه كه خلاقيت داشته باشيد ومانند همه عمل نكنيد ولي در اين صورت بايد كاربر را راهنمايي كنيد كه در سايتتان گيج نشود و مكان عناصر مورد نظر را به راحتي پيدا كند. هميشه اگر كار خلاقانه اي در طراحي وب سايت خود انجام ميدهيد تأثير آن را بر روي كاربران سايت بررسي كنيد و در صورت منفي بودن واكنش كاربران، فوراً آن را تغيير دهيد.
برگرفته از سايت گلچين آنلاين


 اغلب مردم ترجيح مي دهند بسياري از كار هاي اينترنتي خود را از طريق تلفن هاي همراه خود انجام دهند. طراحي سايت شما بايد به گونه اي باشد كه توسط تلفن هاي همراه و تبلت ها نيز به راحتي قابل مشاهده باشد و كاربران به راحتي بتوانند با استفاده از تلفن هاي همراه خود از آن استفاده كنند. توجه نداشتن به مبحث طراحي سايت واكنش گرا مهم ترين عاملي است كه سبب كاهش بازديد كنندگان وب سايت شما خواهد شد. آمار هاي جهاني نشان مي دهند كه روز به روز بر شمار افرادي كه وب سايت ها را از طريق تلفن هاي همراه مشاهده مي كنند افزوده مي شود. امروزه اغلب وب سايت هاي برتر دنيا بر مبناي واكنش گرا بودن ساخته مي شوند و طراحي سايت بدون توجه داشتن به اين مورد به معناي حذف كردن بخش عظيمي از بازديد گنندگان سايت شما خواهد بود.
اغلب مردم ترجيح مي دهند بسياري از كار هاي اينترنتي خود را از طريق تلفن هاي همراه خود انجام دهند. طراحي سايت شما بايد به گونه اي باشد كه توسط تلفن هاي همراه و تبلت ها نيز به راحتي قابل مشاهده باشد و كاربران به راحتي بتوانند با استفاده از تلفن هاي همراه خود از آن استفاده كنند. توجه نداشتن به مبحث طراحي سايت واكنش گرا مهم ترين عاملي است كه سبب كاهش بازديد كنندگان وب سايت شما خواهد شد. آمار هاي جهاني نشان مي دهند كه روز به روز بر شمار افرادي كه وب سايت ها را از طريق تلفن هاي همراه مشاهده مي كنند افزوده مي شود. امروزه اغلب وب سايت هاي برتر دنيا بر مبناي واكنش گرا بودن ساخته مي شوند و طراحي سايت بدون توجه داشتن به اين مورد به معناي حذف كردن بخش عظيمي از بازديد گنندگان سايت شما خواهد بود.










 بهترین شیلنگ آب برای مصرف خانگی چیست؟
بهترین شیلنگ آب برای مصرف خانگی چیست؟ معرفی جامع انواع شیلنگ باد و کاربردهای آنها
معرفی جامع انواع شیلنگ باد و کاربردهای آنها پست اکسپرس هوایی چیست؟
پست اکسپرس هوایی چیست؟ آیا ویپینگ میتواند باعث ترک سیگار بشود؟
آیا ویپینگ میتواند باعث ترک سیگار بشود؟ What is the Process of Shipping a Container
What is the Process of Shipping a Container Shipping container guidelines in 2023
Shipping container guidelines in 2023 شركت طراحي سايت حرفه اي شهر تهران
شركت طراحي سايت حرفه اي شهر تهران