طراحي سايت در عصر امروز براي ارزيابي هر كسب و كاري واجب قلمداد مي شود. اين كه آيا شما يك وب سايت جديد داريد و يا قصد اعمال تغييراتي روي آن را داريد، مي تواند كاري سخت و استرس آور باشد. فرآيند طراحي سايت به روش هاي قديمي همواره با فشار و سختي همراه خواهد بود. طراحي اين مدل وب سايت ها بايد كامل باشد در غير اين صورت شما را دچار مشكل خواهد كرد و ممكن است با يك سايت ناكارآمد مواجه شويد. با توجه به اين كه آينده كسب و كار هاي ديجيتال دائما تغيير مي كند، هيچ چيزي بهتر از يك وب سايت كامل به شما كمك نخواهد كرد. در ادامه به بررسي دلايلي مي پردازيم كه نشان مي دهند دليل شكست روش هاي قديمي طراحي سايت چيست!
هزينه هاي طراحي سايت
يك وب سايت معمولا يك هزينه اي را شامل مي شود تا تكميل گردد. پس از آن نيز معولا هيچ اتفاقي نمي افتد و شما تصميم به طراحي مجدد وب سايت مي گيريد. بدترين قسمت زماني حادث مي شود كه در طراحي سايت شما هيچكدام از قوانين سئو و بهينه سازي وب سايت ها رعايت نشده باشد و براي ترافيك ورودي به سايت شما هيچ تضميني وجود نداشته باشد.
در روش هاي جديد طراحي سايت معمولا يك هزينه ماهانه براي رشد و بهبود وضعيت سئو و ترافيك سايت در نظر گرفته مي شود. اين كار اطمينان حاصل مي كند كه وب سايت شما در هر ماه بهتر مي شود و نيازي به طراحي مجدد نيز نخواهد بود.
بودجه براي طراحي سايت
معمولا روش هاي قديمي طراحي سايت بودجه زيادي را از شركت ها مي گيرد. برنامه ريزي نامناسب و اتفاقات غيرقابل پيش بيني از جمله عواملي هستند كه سبب آسيب رسيدن به طراحي سايت در اين روش مي شوند. اما در طراحي هوشمدانه سايت اين مشكلات به حداقل مي رسند زيرا هزينه ها در اين روش نسب به روش هاي قديمي قابل كنترل تر مي باشد. داشتن هزينه ماهانه براي طراحي سايت ممكن است برخي شركت ها را به ترديد و ترس دچار كند. اما وقتي متوجه شويد كه چيزي را به دست مي آوريد، احساس خوبي خواهيد داشت.
زمان پروژه طراحي سايت
طراحي سايت با روش هاي قديمي معمولا زمان زيادي را از شما خواهد گرفت. در واقع روند طراحي بسيار طولاني است و انتظار مي رود زمان زيادي را از شما بگيرد. قبل از اين كه طراحي آغاز شود شما بايد به فكر وب سايت خود باشيد و روي آن تمركز نماييد. اين مدل طراحي سايت وقت و منابع زيادي را از شما و تيم برنامه نويسي خواهد گرفت.
طراحي سايت هوشمندانه متكي بر يك فرآيند طراحي ساده و منطقي خواهد بود. ديگر قرار نيست شما نگران تكميل پروژه در يك زمان مشخص باشيد. در مدل هوشمندانه اولويت هاي سايت شما مشخص شده و ابتدا طراحي مي شوند. در واقع به جاي راه اندازي يكباره وب سايت، وب سايت شما به مرور زمان تكميل خواهد شد و در ابتدا فقط حاوي بخش هاي ضروري است. اين بدان معني است كه وب سايت شما هميشه در حال تغيير و تحول است.
نتيجه بهتر با داشتن طرح ذهني بهتر
فرض كنيد هزينه اي حدود چندين ميليون تومان را براي طراحي يك وب سايت زيبا صرف كرده ايد. شما آماده شروع كار هستيد، اما با طراحي سايت جديدتر، ترافيك وب سايت شما كاهش خواهد يافت. اين ها براي سايت هاي سنتي غير معمول نيستند. تعميرات بر اساس بهترين روش هاي طراحي انجام مي شود كه اكثر آن ها آزمايش نشده اند.
طراحي سايت هوشمندانه بر حقايق سختي براي سئو و بهينه سازي وب سايت شما تكيه دارد. شركت هايي كه از اين روش استفاده مي كنند، از نرم افزار هايي استفاده مي كنند تا بفهمند كه بازديد كنندگان وب سايت كجا مي روند، روي چه چيز هايي كليك مي كنند و چه محتوايي است كه بايد بيشتر ايجاد كنيد.
عدم به روز رساني وب سايت
در روش قديمي طراحي مجدد سايت معمولا هر دو سه سال يكبار اتفاق مي افتد. گاهي ممكن است تغييراتي در صنعت شما ايجاد شود و يا نياز هاي شركت بيشتر شود و نياز به طراحي مجدد سايت باشد. عدم به روز رساني مداوم وب سايت شما، سبب آسيب رسيدن به سايت و كسب و كار شما خواهد شد.
روش طراحي هوشمندانه سايت هيچ وقت كامل نيست. ماه به ماه، وب سايت شما در حال تغيير است و تجزيه و تحليل براي ارائه بهترين عملكرد روي آن صورت مي گيرد. شما مي توانيد با پيدا كردن جايي كه بازديدكنندگان آن به سمت وب سايت شما مي آيند، مطالب بيشتري براي اين موضوعات خاص ايجاد كنيد. تيم هاي طراحي، بازاريابي و فروش شما بايد با يكديگر همكاري كنند تا پروسه ها را بررسي و اصلاح كنند.
عملكرد ضعيف وب سايت
در روش قديمي هنگامي كه وب سايت راه اندازي مي شود، همه به صورت يكباره شروع به استفاده از آن مي كنند. اين بدين معني است كه مشتريان مشكلات مختلفي كه در وب سايت شما وجود دارد (مانند ناوبري نامناسب) خواهند فهميد. همان گونه كه اطلاع داريد عملكرد ضعيف وب سايت شما باعث مي شود كه بازديد كنندگان سريعا وب سايت شما را ترك نمايند.
اما در روش هوشمندانه تغييرات مكرر باعث بهينه سازي بهتر وب سايت شما مي گردد. مشكلات وب سايت به سرعت پيدا و حل مي شوند. هرگز مشكلات طراحي سايت با روش هاي قديمي در اين مدل پيش نمي آيد.
نتيجه گيري
وقت آن رسيده است تا درباره طراحي سايت خود تصميم درست را بگيريد. روش هاي سنتي را متوقف كنيد. امروزه همه چيز در حال تغيير است و به همين جهت كسب و كار ما نيز نياز به انعطاف پذيري و انطباق براي ادامه حيات خود دارد. مصرف كنندگان انتظار دارند هنگام ورود به وب سايت شما تجربه كاربري خوبي را داشته باشند.
وب سايت شما بهترين دارايي اينترنتي شما براي بازاريابي و فروش است، پس نبايد آن را بدون هيچگونه به روز رساني و بهينه سازي رها كنيد.
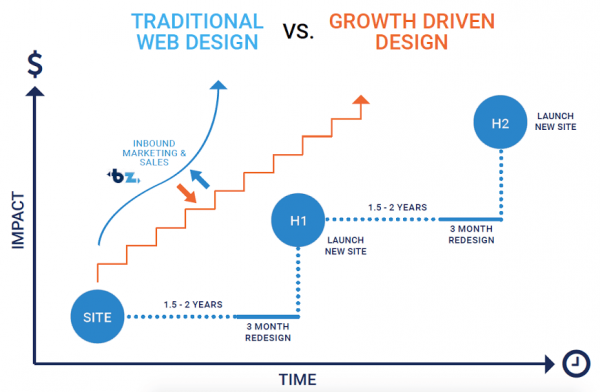
در تصوير زير ميزان ريسك طراحي سايت با روش هاي قديمي را در مقابل روش هاي هوشمندانه و جديد مشاهده مي نماييد.
اگر شما به دنبال يك طراحي سايت جديد هستيد يا قصد طراحي مجدد سايت خود را داريد با ما در تماس باشيد. ما مي توانيم در تعيين استراتژي درست، اهداف و رشد ايده هاي شما به شما كمك كنيم. شركت نوپرداز آماده ارائه حرفه اي طراحي سايت به صورت اختصاصي به مشتريان گرامي مي باشد.







 بهترین شیلنگ آب برای مصرف خانگی چیست؟
بهترین شیلنگ آب برای مصرف خانگی چیست؟ معرفی جامع انواع شیلنگ باد و کاربردهای آنها
معرفی جامع انواع شیلنگ باد و کاربردهای آنها پست اکسپرس هوایی چیست؟
پست اکسپرس هوایی چیست؟ آیا ویپینگ میتواند باعث ترک سیگار بشود؟
آیا ویپینگ میتواند باعث ترک سیگار بشود؟ What is the Process of Shipping a Container
What is the Process of Shipping a Container Shipping container guidelines in 2023
Shipping container guidelines in 2023 شركت طراحي سايت حرفه اي شهر تهران
شركت طراحي سايت حرفه اي شهر تهران