گوگل در الگوريتم هاي خود براي رتبه بندي وب سايت ها از متغير هاي مختلفي استفاده مي كند. اما آن ها كدام اند؟ برخي از اين متغير ها ثابت شده اند و برخي ديگر هنوز بحث برانگيز هستند و گمانه زني هاي مختلفي درباره آن ها وجود دارد. اما ما همه آن ها را اينجا جمع كرده ايم. همه اين موارد مي تواند تاثير مستقيمي در سئو وب سايتشما داشته باشند. اين ليست موارد زير را شامل مي شود:
- فاكتور هاي دامنه وب سايت
- فاكتور هاي صفحات وب سايت
- فاكتور هاي وب سايت
- فاكتور هاي لينك سازي
- تعامل كاربران
- قوانين الگوريتم هاي ويژه گوگل
- سيگنال هاي برند
- فاكتور هاي آفلاين وب اسپم سايت
- فاكتور هاي آنلاين وب اسپم سايت
فاكتور هاي دامنه وب سايت
سن دامنه: مت كاتز گوگل مي گويد: "تفاوت بين دامنه اي كه شش ماه سن دارد در برابر دامنه اي كه يك ساله است، واقعا خيلي زياد نيست."
در واقع گوگل از سن دامنه استفاده مي كند اما خيلي مهم نيست.
كلمات كليدي در دامنه هاي سطح بالا: اين مورد باعث افزايش كارايي نمي شود ولي داشتن كلمه كليدي در دامنه هنوز هم به عنوان يك سيگنال مرتبط عمل مي كند.
كلمه كليدي به عنوان اولين كلمه در دامنه: دامنه اي كه با كلمات كليدي مورد نظر خود شروع مي شود، بر روي وب سايت هايي است كه يا آن كلمه كليدي را در دامنه خود ندارند (يا كلمه كليدي را در وسط يا انتهاي دامنه خود دارند).
مدت زمان ثبت دامنه: طبق گفته هاي گوگل: “دامنه هاي ارزشمند (مشروع) اغلب براي چندين سال پيش پرداخت مي شوند، در حالي كه دامنه هاي نامشروع به ندرت بيش از يك سال استفاده مي شوند. بنابراين، تاريخي كه يك دامنه در آينده به پايان مي رسد، مي تواند به عنوان يك عامل در پيش بيني مشروعيت يك دامنه مورد استفاده قرار گيرد."
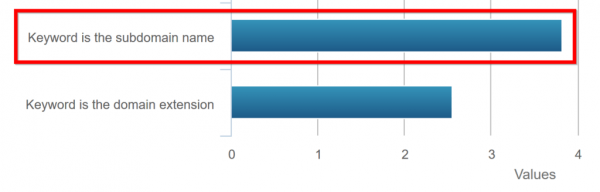
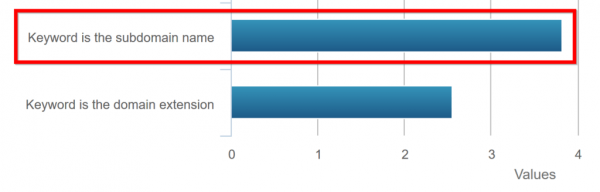
كلمات كليدي زير دامنه: متخصصان موز اعتقاد دارند كه استفاده از يك كلمه كليدي در زير دامنه مي تواند رتبه بندي را افزايش دهد.

تاريخچه دامنه: يك وب سايت با مالكيت هاي مختلف و چندين بار تغيير كردن و از كار افتادن آن مي تواند سبب شود تا گوگل تاريخچه سايت را ريست كند و لينك هاي داده شده به وب سايت را نيز ناديده بگيرد. حتي در برخي موارد خاص ممكن است پنالتي شدن يك دامنه به صاحب جديد آن وب سايت نيز انتقال پيدا كند.
دامنه مشابه يا emd: در صورتي كه كلمه كليدي وب سايت شما داراي نامي مشابه با نام دامنه باشد، مي تواند تاثير مثبتي در سئو وب سايت شما داشته باشد. البته اگر سايت شما داراي كيفيت مناسب نباشد اين مورد مي تواند به emd سايت شما لطمه وارد كند.
مشخصات whois: قرار دادن برخي اطلاعات خصوصي در سايت whois مي تواند به معناي پنهان كردن چيزي از گوگل باشد. از مت كاتز در اين باره نقل شده است: "... وقتي كه آنها را چك كردم، همه آنها داراي سرويس حفاظت شخصي بودند. اين مورد غير عادي به نظر مي رسد. با داشتن اطلاعات خصوصي به طور خودكار بد نيست، اما هنگامي كه شما چندين بار اين عوامل را با يكديگر در ميان مي گذاريد، اغلب در مورد يك نوع مدير وب بسيار صحبت مي كنيد تا شخص ديگري كه تنها يك سايت داشته باشد."
مالكان وب سايت هاي مجازات شده: اگر گوگل يك فرد ويژه اي را به عنوان يك اسپمر بشناسد، احتمالا ديگر سايت هاي مربوط به او را نيز بررسي خواهد كرد.
دامنه هاي كشوري: داشتن دامنه سطح بالاي كد كشور (.cn، .pt، .ca) مي تواند به رتبه سايت براي اين كشور خاص كمك كند ... اما مي تواند توانايي سايت را در سطح جهاني محدود كند.
فاكتور هاي صفحات وب سايت
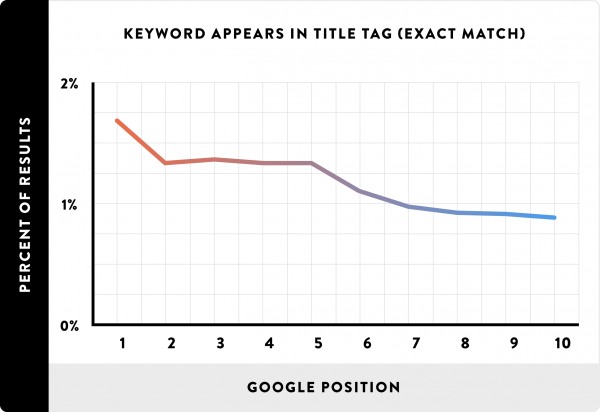
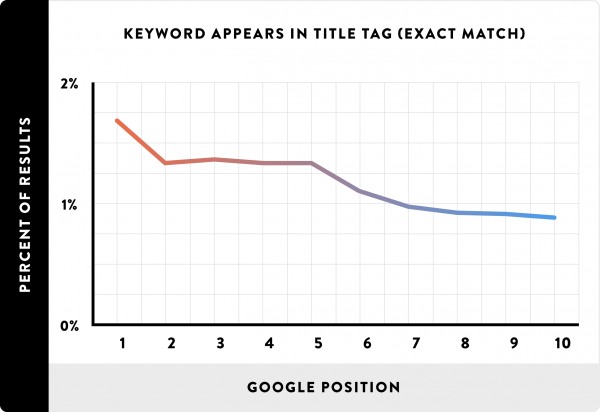
كلمات كليدي در عنوان: استفاده از كلمات كليدي در عنوان صفحه تاثير به سزايي در سئو وب سايت شما خواهد داشت. استفاده از اين كلمات سيگنال مهمي در سئو سايت شما به حساب مي آيند.

شروع عنوان صفحه با كلمه كليدي: بر اساس يافته هاي ساز moz، عنوان هايي كه با كلمات كليدي آغاز مي شودن به مراتب مفيد از عنوان هايي هستند كه كلمه كليدي در انتهاي عنوان قرار دارد.
كلمات كليدي درتگ متا توضيحات: گوگل از تگ متا توضيحات به عنوان يك سيگنال رتبه بندي مستقيم استفاده نمي كند. با اين حال، تگ توضيحات شما مي تواند بر ميزان كليك، كه يك عامل رتبه بندي كليدي است، تاثير بگذارد.
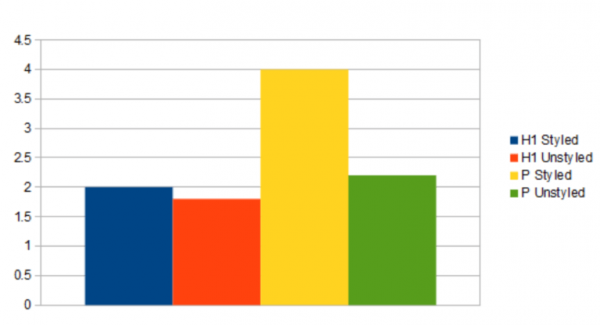
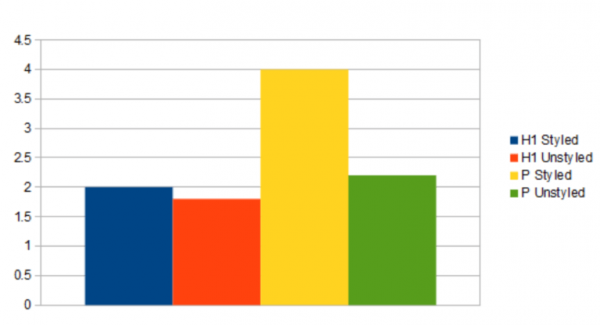
استفاده از كلمات كليدي در تگ H1: امروزه Google همراه با برچسب عنوان شما، از برچسب H1 نيز به عنوان يك سيگنال مربوطه استفاده مي كند.

چگالي كلمات كليدي: يك راز فريبنده: "چقدر يك كلمه خاص در يك صفحه ظاهر مي شود؟"، هر چقدر كلمه كليدي مد نظر شما بيشتر در صفحه نمايش داده شود، گوگل احتمال بيشتري مي دهد كه اين صفحه مربوط به اين كلمه كليدي است.
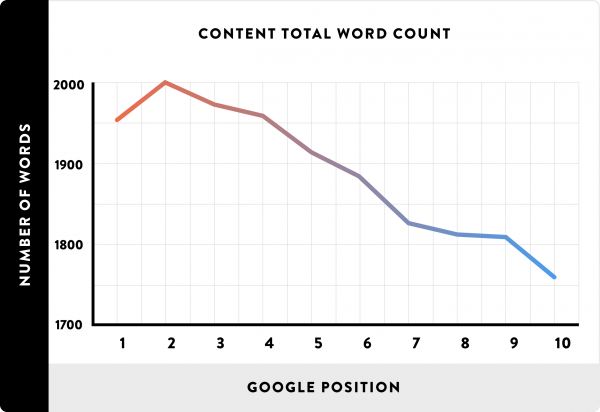
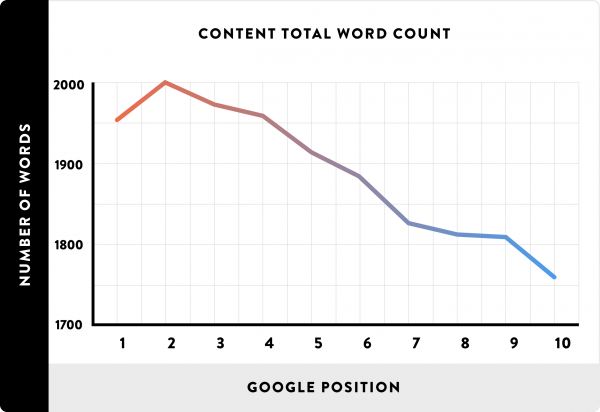
طول محتوا وب سايت: محتوا با كلمات بيشتر و گسترده تر مي تواند نسبت به مقالات سطحي و كوتاه تر توسط گوگل مناسب تر تشخيص داده شود. يكي از عوامل رتبه بندي اخير نشان داده است كه طول كلمات با نتايج موتور هاي جستجو مرتبط است.

فهرست كردن مطالب سايت: با استفاده از جدول محتويات سايت مي توانيد به گوگل كمك كنيد تا بهتر بتواند محتويات وب سايت شما را درك كند.
كلمات كليدي LSI: استفاده از كلمات كليدي LSI مي تواند به موتور هاي جستجو كمك كند تا واژه هايي را كه معاني مرتبط با يك ديگر را دارند، درك نمايد. استفاده از اين كلمات مي تواند سبب بهبود وضعيت سئو وب سايت شما شود.
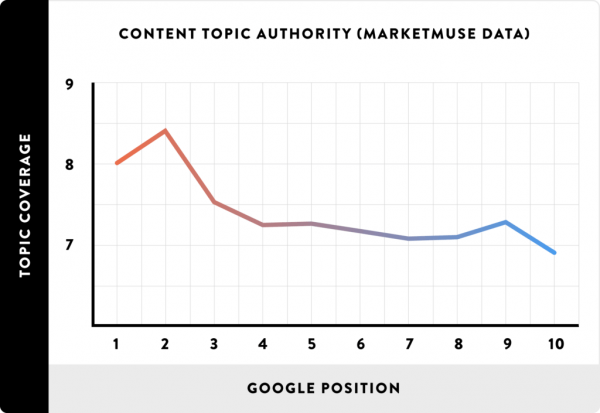
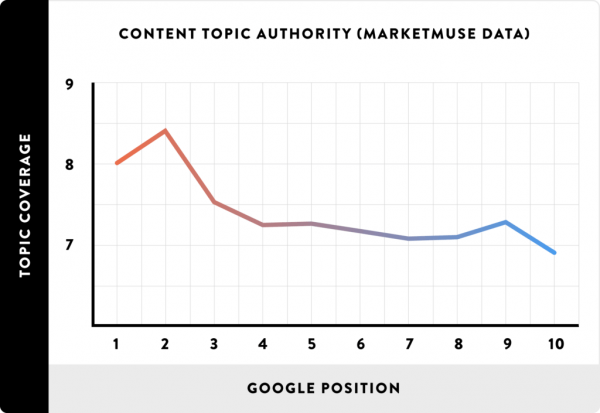
صفحاتي كه موضوعات عمقي را پوشش مي دهند: بين عمق پوشش موضوع و رتبه بندي گوگل ارتباط مستقيمي وجود دارد. بنابراين، صفحاتي كه هر زاويه را پوشش مي دهند احتمالا يك امتياز بيشتري در مقابل صفحاتي دارند كه تنها يك موضوع را به طور جزئي پوشش مي دهند.

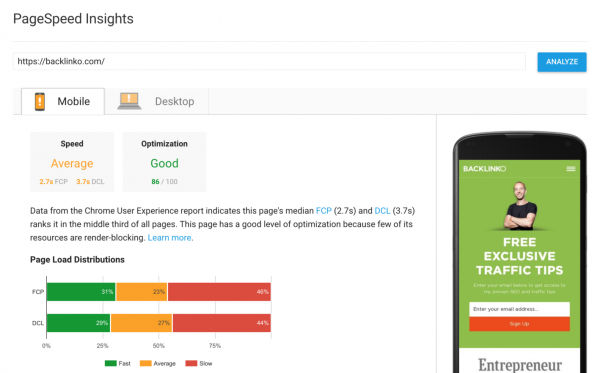
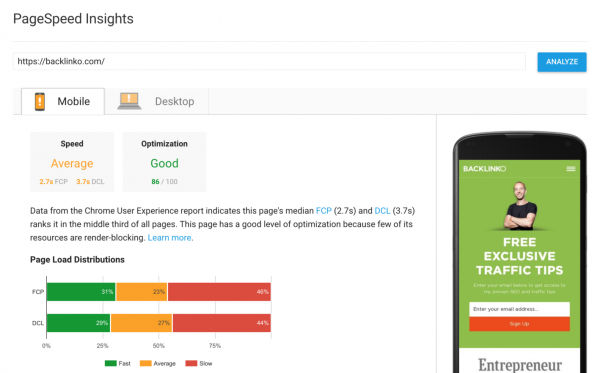
سرعت بارگذاري صفحه سايت: هر دو Google و Bing سرعت بارگذاري صفحه را به عنوان يك عامل رتبه بندي مي كنند. ربات هاي موتور جستجو مي توانند سرعت وب سايت را با دقت بر اساس كد HTML صفحه برآورد كنند.

سرعت بارگذاري صفحه از طريق كروم: گوگل همچنين ممكن است از داده هاي كاربران كروم استفاده كند تا يك مديريت بهتر در زمان بارگذاري صفحه به دست آيد. به اين ترتيب، آنها مي توانند اندازه گيري كنند كه چگونه صفحه به طور واقعي براي كاربران بارگيري مي شود.
استفاده از AMP: در حالي كه ممكن است AMP يك عامل مستقيم در سئو وب سايت شما نباشد، اما يك الزام است كه بايد در نسخه موبايل سايت شما در نظر گرفته شود.(AMP براي بارگذاري سريع و استاندارد وب سايت ها در صفحات موبايل مورد استفاده قرار مي گيرد.)
الگوريتم مرغ مگس خوار گوگل: اين الگوريتم به گوگل كمك كرد تا فراتر از كلمات كليدي برود و صفحات را بهتر درك كند.
محتواي تكراري: محتواي يكسان در يك سايت (حتي كمي اصلاح شده) مي تواند تاثير منفي روي سئو وب سايت داشته باشد.
Rel = Canonical: اگر از اين امكان به درستي استفاده نشود، گوگل احتمالا به كپي بودن مطالب سايت شما شك خواهد كرد.
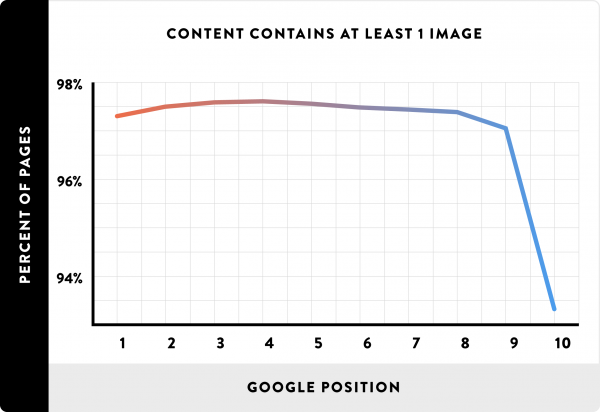
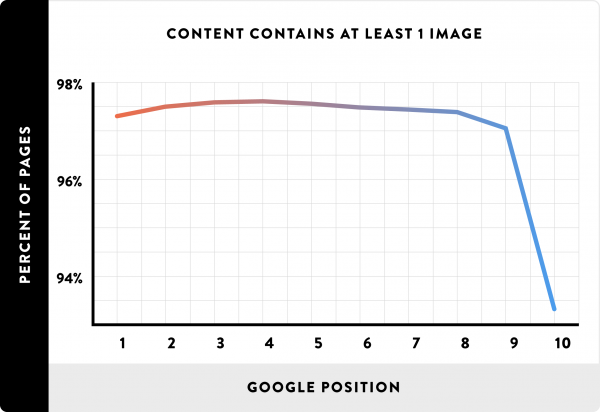
بهينه سازي تصوير: تصاوير به موتورهاي جستجو سيگنال هاي مهمي را از طريق نام فايل، متن ALT، عنوان، شرح و كپشن ارسال مي كنند.
تازگي محتوا سايت: امروزه گوگل كافئين به خوبي نسبت به بررسي آپديت صفحات وب سايت اقدام مي كند. به همين جهت گوگل مي تواند از آخرين آپديت صفحات شما آگاهي داشته باشد.
ميزان به روز رساني مطالب: ميزان ويرايش و تغييرات نيز به عنوان يك عامل مهم در به روز رساني صفحات وب سايت شما به حساب مي آيند. اضافه يا حذف كردن بخش هايي از صفحه بسيار مهم تر از تغييران در حد اصلاح يك كلمه يا عبارت خواهد بود.
تاريخچه به روز رساني صفحات: صفحات وب سايت شما هر چند وقت يكبار آپديت مي شوند؟ هر هفته، هر ماه يا هر سال؟ اين مورد نيز يكي از عوامل مهم در سئو وب سايت شما شناخته مي شود.
برجستگي كلمات كليدي: برجسته كردن كلمه كليدي مورد نظرتان در 100 كلمه اول صفحه مي تواند در رتبه بندي بهتر وب سايت شما تاثير مستقمي داشته باشد.
استفاده از كليد واژه هاي در تگ هاي H2 و H3: استفاده از كلمات كليدي در تگ هاي H2 و H3 يكي ديگر از عوامل مهم سئو محسوب مي شود. اين تگ ها به موتور هاي جستجو كمك مي كنند تا محتوا وب سايت ما را بهتر درك نمايند.
كيفيت لينك هاي خروجي: بسياري از متخصصان سئو بر اين باورند كه پيوند با سايت هاي قدرتمند در سئو وب سايت تاثير زيادي دارد و اين مورد همچنان نيز مورد مطالعه است.
گرامر و املا: گرامر و املاي مناسب يك عامل مهم در كيفيت سايت شناخته مي شود.
محتوا كپي يا اختصاصي: استفاده از محتوا كپي مي تواند تاثير منفي در سئو وب سايت شما داشته باشد و سعي كنيد از محتوا اختصاصي براي سايت خود استفاده كنيد.
عملكرد سايت در موبايل: وب سايت هايي كه كاربران تلفن همراه به آساني مي توانند از آنها استفاده كنند ممكن است به عنوان اولين شاخص رتبه بندي گوگل قرار گيرند.
محتواي پنهاني در موبايل: محتواي مخفي در دستگاه هاي تلفن همراه ايندكس نخواهند شد. با اين حال، استفاده از اين محتوا پنهان اشكالي ندارد اما اگر اين يك متن انتقادي است، بايد قابل مشاهده باشد.
محتواي تكميلي مفيد: طبق يك سند راهنماي دستور العمل گوگل در حال حاضر، محتواي تكميلي مفيد شاخص كيفيت يك صفحه بوده و موثر در نتيجه رتبه بندي وب سايت در گوگل است.
محتوا پنهان موجود در پشت برگه ها: گوگل گفته است آيا كاربران نياز به كليك بر روي يك تب براي افشاي برخي از محتوا در صفحه سايت دارند؟ اين محتوا ممكن است توسط موتور هاي جستجو ايندكس نشوند.
لينك هاي nofollow شده: لينك هايي كه nofollow شده اند مي توانند به پيج رنك سايت شما آسيب زده و تاثير منفي در رتبه بندي صفحات سايت داشته باشند.
محتوا چندرسانه اي: تصاوير، فيلم ها و ديگر عناصر چند رسانه اي ممكن است به عنوان يك سيگنال كيفيت محتوا عمل كنند. اخيرا يك تحقيق صنعتي ارتباط بين محتوا هاي چند رسانه اي و رتبه بندي سايت را پيدا كرد.

پيوندهاي داخلي به صفحه اي خاص: پيوند هاي داخلي به صفحه اي خاص اهميت آن را نسبت به ساير صفحات مشخص خواهد كرد.
لينك هاي شكسته: داشتن لينك هاي شكسته بيش از حد در يك صفحه ممكن است نشانه اي از يك سايت ضعيف يا رها شده باشد. دستورالعمل گوگل راتر سند از لينك هاي خراب شده به عنوان يك ابزار ارزيابي كيفيت صفحه اصلي استفاده مي شود.
سطح خوانايي وب سايت: شكي نيست كه گوگل سطح خوانايي صفحات وب را برآورد مي كند. اما آنچه كه با اين اطلاعات انجام مي دهد جاي بحث دارد.
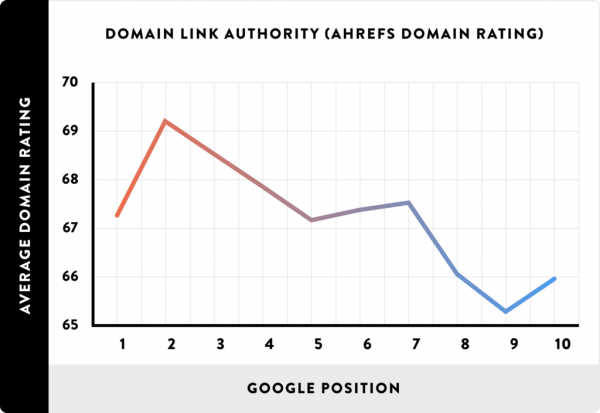
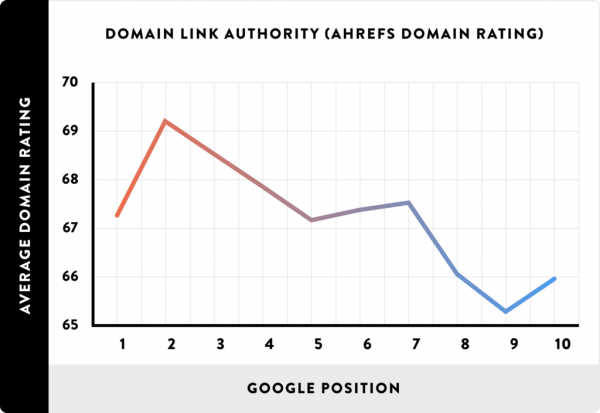
قدرت دامنه: عدالت بر قرار خواهد شد. يك وب سايت كه قدرت دامنه بيشتري دارد، رتبه بندي بهتري نسبت به وب سايتي خواهد داشت كه دامنه ضعيف تري را داراست.

پيج رنك بالاتر صفحات: كاملا مرتبط نيست اما صفحاتي كه قدرت بيشتري دارند معمولا بهتر رتبه بندي مي شوند.
دسته بندي موجود در سايت: فهرست دسته بندي كه در صفحات سايت ديده مي شود يك عامل مهم در سئو وب سايت قلمداد مي شود.
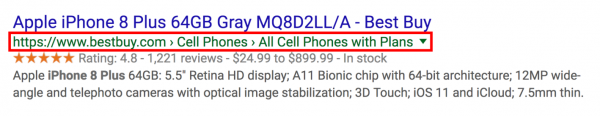
رشته URL: دسته بندي هايي كه در آدرس URL قرار مي گيرند توسط ربات هاي گوگل ديده مي شوند و ممكن است به عنوان يك سيگنال موضوعي براي صفحه شناخته شوند.

منابع و مآخذ: اشاره به منابع و مآخذ، مانند مقالات پژوهشي، ممكن است نشانه اي از كيفيت باشد. با اين حال دستورالعمل هاي كيفيت گوگل بيان مي كنند كه در هنگام بازديد از صفحات خاص بازرسان بايد از منابع خود چشم پوشي كنند.
ليست هاي شماره گذاري شده: ليست هاي شماره گذاري شده و گلوله اي به شما كمك مي كند مطالب خود را براي خوانندگان به اشتراك بگذاريد و آنها را كاربر پسند تر كنيد. احتمالا گوگل موافق است و ممكن است محتواي با گلوله و اعداد را ترجيح دهد.
اولويت صفحه در نقشه سايت: اولويت يك صفحه از طريق فايل sitemap.xml مي تواند روي رتبه بندي تاثير بگذارد.
كميت رتبه بندي كلمات كليدي: اگر يك صفحه براي چندين كلمه كليدي رتبه بندي شود، مي تواند نشانه از كيفيت را به گوگل نشان دهد.
دامنه هاي پارك شده: به روز رساني جديد گوگل باعث كاهش بازديد دامنه هاي پارك شده از طريق موتور هاي جستجو شده است.
فاكتور هاي سطح وب سايت
محتوا منحصر به فرد: محتوا منحصر به فرد ارزش سايت شما را افزايش داده و از جريمه كردن وب سايت شما توسط گوگل به دليل وجود محتوا بي كيفيت جلوگيري مي كند.
صفحه تماس با ما: سند كيفيت گوگل بيان مي كند كه آنها سايت هايي را با "مقدار مناسب اطلاعات تماس" ترجيح مي دهند. پاداش احتمالي خواهيد داشت اگر اطلاعات تماس شما با اطلاعات شما در WHOIS مطابقت دارد.
Domain Trust: بسياري از متخصصان سئو بر اين باورند كه TrustRank يك عامل مهم رتبه بندي مهم است و الگوريتم هاي جديد گوگل نيز نشانگر اين موضوع است.

معماري سايت: معماري سايت به خوبي به گوگل كمك مي كند تا محتواي شما را مرتب سازد. اين مورد همچنين مي تواند به دسترسي به Googlebot و فهرست تمام صفحات سايت شما كمك كند.
وجود نقشه سايت: يك نقشه سايت به موتورهاي جستجو كمك مي كند تا صفحات سايت شما را ساده تر و كامل تر بررسي كنند.
زمان آپلود سايت: بسياري از خرابي ها از جمله مسائل مربوط به نگهداري سايت يا سرور ممكن است رتبه بندي شما را خراب كند
محل سرور: موقعيت سرور بر روي سايت شما در مناطق مختلف جغرافيايي تأثير مي گذارد. اين موضوع به ويژه در جستجوي جغرافيايي بسيار مهم است.
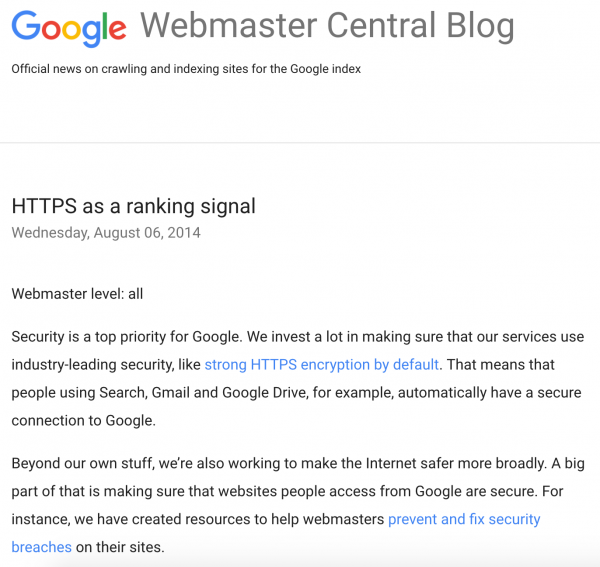
گواهي SSL: گوگل تاييد كرده است كه از HTTPS به عنوان يك سيگنال رتبه بندي استفاده مي كند.

متا تكراري اطلاعات در سايت: وجود اطلاعات متا تكراري در سراسر سايت شما ممكن است نمايش صفحه شما را كاهش دهد. در حقيقت، كنسول جستجوي گوگل به شما هشدار ميدهد اگر تعداد زيادي از اين ها را داشته باشيد.
يوتيوب: شكي نيست كه فيلمهاي يوتيوب در رتبه بندي وب سايت شما تاثير زيادي دارند.

فاكتور هاي لينك سازي
لينك از دامنه هاي مسن تر: پيوندهاي برگشت داده شده از دامنه هاي مسن تر ممكن است قوي تر از دامنه هاي جديد باشند.
تعداد لينك دامنه هاي ريشه: تعداد لينك ها از دامنه هاي مختلف يكي از مهم ترين عوامل رتبه بندي در الگوريتم گوگل است كه مي توانيد از تحقيقات روي بيش از 1 ميليون نتيجه جستجو گوگل اين مورد را مشاهده كنيد.
پيوند از IP هاي مختلف: پيوندهاي جداگانه اي از IP هاي مختلف نشان دهنده دامنه گسترده اي از سايت هاي مرتبط با شما هستند كه مي تواند به رتبه بندي كمك كند.
تعداد پيوندهاي صفحات: تعداد كل پيوند هاي صفحات حتي از يك دامنه مشابه تاثير زيادي در رتبه بندي دارد.
متن لنگر: متن لنگر باعث مي شود كه توصيف دقيق تري از صفحات وب را داشته باشيم. با اينكه تاثير آن نسبت به گذشته كاهش يافته است اما متن لنگر غني با كلمات كليدي مناسب هنوز هم يك سيگنال ربط قوي محسوب مي شود.
قدرت دامنه سايتي كه از آن لينك مي گيريم: قدرت دامنه سايت مي تواند نقش مهمي در مشخص كردن ارزش لينك گرفته شده داشته باشد.
لينك هاي تبليغات: به گفته گوگل، لينك از تبليغات بايد بصورت NOFOLLOW باشد. با اين حال، احتمال دارد كه گوگل قادر به شناسايي و فيلتر كردن پيوندهاي پيگيري شده از تبليغات باشد.
لينك هاي NOFOLLOW: اين يكي از مهم ترين مباحث در زمينه سئو سايت محسوب مي شود. اما طبق گفته گوگل: “به طور كلي ما آنها را دنبال نمي كنيم.”
محل لينك در محتوا: پيوندهايي كه در ابتداي يك بخش از محتوا ظاهر مي شوند وزن كمي بيشتري از پيوندهاي موجود در انتهاي محتوا خواهند داشت.
گرفتن لينك از ويكي پديا: با وجودي كه اين پيوندها هيچ تاثيري نداشته اند، بسياري فكر مي كنند كه گرفتن لينك از ويكي پديا براي شما كمي اعتماد و قدرت در چشم موتورهاي جستجو اضافه مي كند.
تعامل كاربران
الگوريتم RankBrain: اين الگوريتم يكي از مهم ترين الگوريتم هاي گوگل است. بسياري معتقدند هدف اصلي آن اندازه گيري اين است كه چگونه كاربران با نتايج جستجوي خود ارتباط برقرار مي كنند (و نتايج را مطابق با آن رتبه بندي مي كنند).
تعداد كامنت ها: سايت هايي با تعداد زيادي كامنت مي تواند يك سيگنال مناسب براي گوگل مخابره كند.
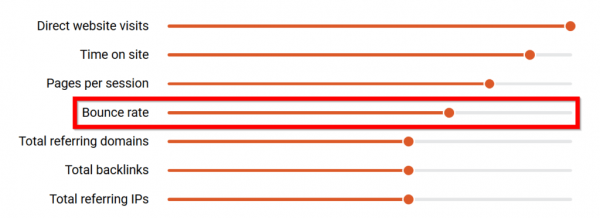
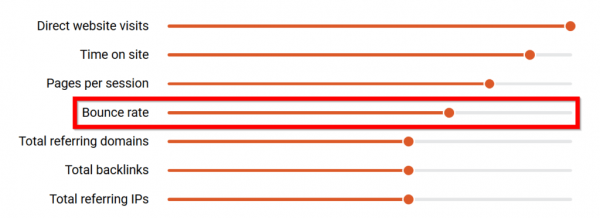
پرش كاربران: درست است كه همه اهميت موضوع پرش كاربران را قبول ندارند اما يك مطالعه اخير رابطه نزديكي بين پرش كاربران و رتبه بندي سايت را نشان داده است.

ترافيك مستقيم: اين موضوع تاييد شده است كه گوگل از داده هاي گوگل كروم براي تعيين تعداد بازديدكنندگان وب سايت استفاده ميكند. سايت هايي با تعداد زيادي ترافيك مستقيم احتمالا سايت هاي با كيفيت بالاتر نسبت به سايت هايي هستند كه ترافيك مستقيم را كم مي كنند. در واقع، تحقيقات SEMRush نشان مي دهد كه ارتباط معني داري بين ترافيك مستقيم و رتبه بندي گوگل وجود دارد.
ترافيك تكراري: وب سايت هايي با بازديدكنندگان تكراري ممكن است يك افزايش رتبه بندي در گوگل داشته باشند.
قوانين الگوريتم هاي ويژه گوگل
پرسو جو هاي تازه تر: گوگل صفحات جديد تر را براي برخي جستجو هاي خاص ارتقاء مي دهد.
تاريخچه جستجو كاربران: شما احتمالا اين موضوع را مشاهده كرده ايد. سايت هايي را كه بازديد مي كنيد در نتايج جستجو هاي شما رتبه بهتري پيدا مي كنند.
هدف جغرافيايي: گوگل اولويت را به سايت ها با يك IP سرور محلي و توسعه دامنه خاص كشور اختصاص مي دهد.
استفاده از گوگل پلاس: گوگل نتايج بيشتري را براي سايت هايي كه مطالب آن ها در گوگل پلاس منتشر مي شود ارائه مي دهد.
جستجو هاي محلي: گوگل معمولا نتايج محلي را بالاتر از نتايج طبيعي سايت قرار مي دهد.
نتايج عكس: تصاوير گوگل گاهي در نتايج جستجوي عادي و طبيعي نمايش داده مي شوند.
سيگنال هاي برند
متن لنگر براي نام برند: متن لنگر برند بسيار ساده، اما قوي است.
جستجو برند: مردم معمولا براي برند هاي مختلف جستجو مي كنند. اگر مردم براي نام تجاري شما در گوگل جستجو كنند، اين به گوگل نشان مي دهد كه سايت شما يك نام تجاري واقعي است.
سايت داراي صفحه فيس بوك لايك هاي زياد باشد: برند هاي واقعي معمولا داراي صفحات فيس بوك و تعداد زيادي لايك هستند.
قانوني بودن صفحات اجتماعي: يك حساب رسانه هاي اجتماعي با 10،000 فالور و 2 پست، احتمالا بسيار متفاوت از يك حساب 10،000 نفري ديگر با تعاملات زيادي تفسير مي شود. در حقيقت، گوگل اينكه آيا حساب هاي رسانه هاي اجتماعي واقعي يا جعلي بود يا نه را بررسي مي كند.
فاكتور هاي آفلاين وب اسپم سايت
مجازات پاندا: سايت هايي كه داراي محتوا ضعيفي هستند اگر توسط الگوريتم پاندا مجازات شوند، ميزان نمايش آن ها در موتور هاي جستجو كاهش پيدا مي كند.
پيوند گرفتن از محل هاي بد: پيوند گرفتن از "محل هاي بد" مانند مزارع لينك يا وب سايت هاي پولي ممكن است به مشاهده سايت شما در نتايج موتور هاي جستجو آسيب بزند.
پنجره ها يا "تبليغات منحرف كننده": كارشناس رسمي گوگل رايت سند مي گويد كه پنجره ها و تبليغات منحرف كننده نشانه اي از يك سايت با كيفيت پايين است.
سايت بيش از حد بهينه سازي شود: بله، گوگل مردم را براي بهينه سازي بيش از حد سايت خود مجازات مي كند. اين شامل موارد زير است: كلمات كليدي، برچسب هاي هدر، كلمه كليدي بيش از اندازه.
صفحات دروازه: گوگل مي خواهد صفحه اي كه به گوگل نشان مي دهد صفحه اي باشد كه كاربر در نهايت مي بيند. اگر صفحه شما افراد را به يك صفحه ديگر هدايت مي كند، اين يك صفحه ي "دروازه" است. نيازي به گفتن نيست، گوگل سايت هايي را كه از صفحه هاي دروازه استفاده مي كنند، دوست ندارد.
آگهي هاي زياد: بايد اين نكته را بدانيد كه الگوريتم هاي گوگل سايت هايي را با تعداد زيادي آگهي (و محتواي بسيار زياد) در بالاي صفحه جريمه مي كنند.
توليد محتوا خودكار: گوگل از توليد محتوا به صورت خودكار در سايت متنفر است. اگر آن ها متوجه اين موضوع شوند احتملا سايت شما جريمه خواهد شد.
فاكتور هاي آنلاين وب اسپم سايت
هجوم لينك هاي زياد: هجوم غير طبيعي و ناگهاني تعداد زيادي به سمت وب سايت شما نشانه اي از جعلي بودن آن ها است.
الگوريتم پنگوئن: از اين الگوريتم بيشتر براي فيلتر كردن لينك هاي بد و ناخوشايند استفاده مي شود. سايت هاي كمي از اين الگوريتم آسيب ديده اند.
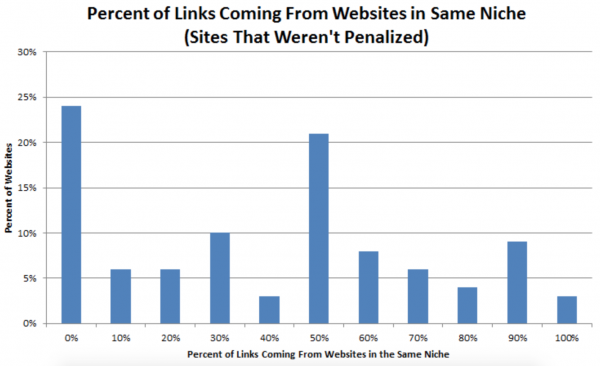
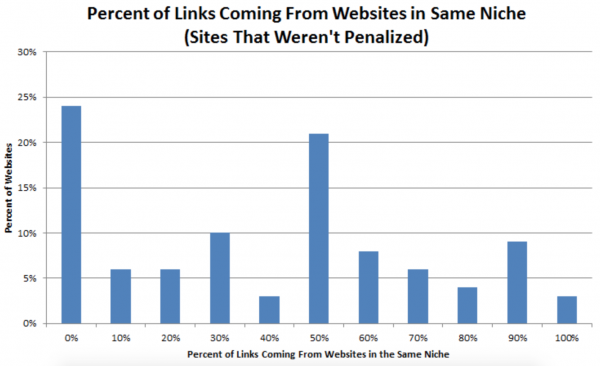
لينك گرفتن از سايت هاي نامرتبط: تحقيقات اخير نشان داده است كه دريافت لينك از وب سايت هاي نامرتبط احتمال جريمه شدن وب سايت توسط الگوريتم پنگوئن را افزايش مي دهد.

لينك هاي با كيفيت پايين: به گفته گوگل دريافت لينك از دايركتوري هاي با كيفيت پايين مي تواند منجر به جريمه شدن وب سايت شود.
دريافت پيوند ها از IP مشابه: دريافت مقدار غيرعادي لينك از سايت هايي در همان IP سرور ممكن است به گوگل كمك كند كه تعيين مي كند كه پيوند هاي شما از يك شبكه وبلاگ است.
فروش لينك ها: پيگيري فروش لينك ها مي تواند به نتايج جستجو سايت شما آسيب برساند.
Google Sandbox: سايت هاي جديدي كه هجوم ناگهاني لينك ها را دريافت مي كنند، گاهي در Google Sandbox قرار مي گيرند، كه موقتا قابليت جستجو را محدود مي كند.
Google Dance: رقص گوگل مي تواند به طور موقت رتبه بندي وب سايت شما را تغيير دهد. براساس يك اختراع گوگل، اين ممكن است راهي براي تعيين اينكه آيا سايت سعي در بازي كردن با الگوريتم ها دارد يا خير مورد استفاده قرار گيرد.
كدام يك از اين عوامل سئو وب سايت براي شما جديد بود. اگر نظر يا پيشنهادي داريد منتظر شنيدن آن در بخش كامنت ها هستم.
ترجمه از وب سايت backlinko

































 بهترین شیلنگ آب برای مصرف خانگی چیست؟
بهترین شیلنگ آب برای مصرف خانگی چیست؟ معرفی جامع انواع شیلنگ باد و کاربردهای آنها
معرفی جامع انواع شیلنگ باد و کاربردهای آنها پست اکسپرس هوایی چیست؟
پست اکسپرس هوایی چیست؟ آیا ویپینگ میتواند باعث ترک سیگار بشود؟
آیا ویپینگ میتواند باعث ترک سیگار بشود؟ What is the Process of Shipping a Container
What is the Process of Shipping a Container Shipping container guidelines in 2023
Shipping container guidelines in 2023 شركت طراحي سايت حرفه اي شهر تهران
شركت طراحي سايت حرفه اي شهر تهران